Wednesday, June 20, 2018
WordPress slow? Try adding database indexes
ALTER TABLE `wp_postmeta`
ADD INDEX `meta_key_then_value` (`meta_key`, `meta_value`(100));
This is because many plugins and other crap uses a meta_value as a store for datetimes etc. That is very slow to sort without.
One page went from loading 27 seconds, to whopping two seconds. Which is still slow, but bearable with cache in front.
Thursday, November 12, 2015
Inject a function (instead of DLL) to target process in Windows
Since the only thing I needed was a call GetWindowLongPtrW to get the task switcher memory location, I started to look a better way.
Turns out it's quiet simple.
CreateRemoteThread is the function (usually?) used to inject a DLL by making target process to run LoadLibrary, but instead you can of course use it to run arbitrary assembly since it takes address.
Only trick is to turn your function (in my case call to GetWindowLongPtrW) to function call that takes single argument.
I made a little C program for this:
struct MyParams {
HWND hWnd;
int nIndex;
LONG_PTR res;
};
void __stdcall myInjectFunction(LPVOID params) {
MyParams *myParams = (MyParams*) params;
myParams->res = GetWindowLongPtrW(myParams->hWnd, myParams->nIndex);
}
int main()
{
MyParams myParams;
myParams.hWnd = (HWND) 0x123456;
myParams.nIndex = 0xFF;
myInjectFunction(&myParams);
return 0;
}
In this demonstration I won't fill the 8 byte (XX) address because you have to determine it runtime by calling GetProcAddress and then transforming it to reversed hexadecimal form.
Saturday, October 31, 2015
In-memory patching explorer.exe to prevent flashing task bar buttons
Yet when Windows 10 introduced the virtual desktops, they screwed one part that was about to drive me crazy: Flashing task bar buttons shows up in all virtual desktops, and annoys the hell out of you when working on different desktop.
This couldn't go on. I had to find way to prevent this.
1st attempt:
Disassembling user32.dll with simple (dumpbin /all /asm), and patching the FlashWindow(Ex) to do nothing. Would have worked just fine and was easy to do, except that you don't patch user32.dll on this day and age, too many anti-malware tools will scream at you.
2nd attempt:
In-memory patching explorer.exe and preventing the task bar buttons from flashing.
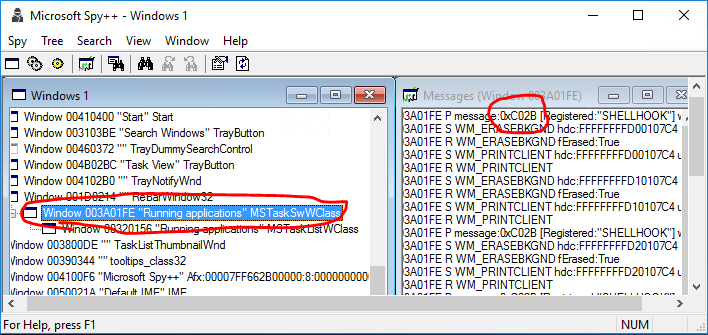
First I had to find out the message which caused the FlashWindowEx message to be run. Hatched up a small program that flashes the task bar button after a timeout. Then a tool here I used is Spy++ (64bit). Only trick is to go upwards the tree, where SHELLHOOK is first posted:
Above was the simple part for me, I had used Spy++ many times.
Next came a part that I've not had a need to do, debugging a explorer.exe. Tool I found was x64dbg, excellent tool, yet really confusing if you've not done debugging in assembly level ever, or for a short period of time long time ago. Last time I dabbled on assembly level debugging was with SoftICE, and that was discontinued in 2000! (Though I probably tried it somewhere after 2000, it was usable long after)
First I thought I just flash the button and keep stepping the explorer.exe and find miraculously the piece of code. Turns out the explorer.exe has a lot of threads, and x64dbg does not have tracing capability (yet), so that was no go.
I tried hitting C02B in the pattern search, for no avail.
I knew how windows message handling works, so I knew there had to be WndProc somewhere in task switcher, if I could just find the damn thing. After banging my head, I decided to open a question StackExchange Reverse Engineering of how to find WndProc in x64dbg? Got a really helpful and comprehensive answer from blabb.
You have to call from within the program you debug a user32.GetWindowLongPtrW(hwnd, GWLP_WNDPROC) where hwnd I already knew, from Spy++.
Blabb knew how to write a script to do so, the x64dbg has no documentation, it inherits scripting features apparently from other debuggers like ollydbg. I couldn't have written the script commands, assembly I knew though.
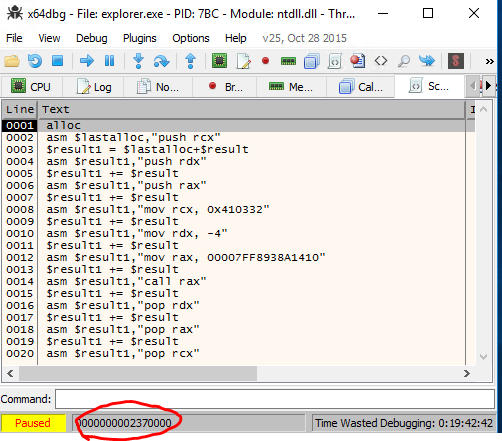
Here is the script to call GetWindowLongPtrW by blabb:
alloc
asm $lastalloc,"push rcx"
$result1 = $lastalloc+$result
asm $result1,"push rdx"
$result1 += $result
asm $result1,"push rax"
$result1 += $result
asm $result1,"mov rcx, [TYPE THE HWND HERE]"
$result1 += $result
asm $result1,"mov rdx, -4"
$result1 += $result
asm $result1,"mov rax, [TYPE ADDRESS using CTRL+G and type user32.GetWindowLongPtrW]"
$result1 += $result
asm $result1,"call rax"
$result1 += $result
asm $result1,"pop rdx"
$result1 += $result
asm $result1,"pop rax"
$result1 += $result
asm $result1,"pop rcx"
(You can of course write to any position in the memory just by double clicking and typing asm, it's a bit faster way sometimes if re-usability is not an issue.)
Now if you run this script, it does nothing. Nothing really happens on your screen, it does not change register etc. It just writes the commands in newly allocated address in memory you find from status bar:
Now you go to this address (Ctrl+G) and you find the code inserted in there:
Now that I had my magical address, I could finally (!) see also the message if I triggered the FlashWindowEx and set the breakpoint there:
I knew zeroing the message (RDX) would be relatively safe (as long as I zero it out only on 0xC02B and when wParam is HSHELL_FLASH) because all WndProcs are just dummy switch cases on messages that falls back on DefaultProc.
Armed with this knowledge I could write a live patch using x64dbg to demonstrate and test the patch before writing a program that patches the explorer.exe.
I replaced one two byte instructinon (push r14) with a short jump and jumped upwards: (Here is two jumps I've added, one in the middle of WndProc (red one), and upper one in with green dot in front)
Then I added my logic for emptying RCX, when C02B and 0x8006 appears in register. This I threw at the bottom of the module since I could not find space from above:
And now I had perfectly running explorer.exe, without flashing task bar buttons feature.
Get the final patch as AutoHotkey script from GitHub: DisableFlashingTaskbarButtons I tested it with Windows 10, builds 10565 and 10240. It's written on AutoHotkey and can be used without further dependencies.
Saturday, October 13, 2012
ImageMagick: Save for web (JPG)
convert input.jpg -profile AdobeRGB1998.icc -colorspace sRGB -auto-orient output.jpg
Notice that in above input.jpg need not to be jpg, it can be BMP/PNG... any format that imagemagick reads, it's perfect way to convert anything user uploads to the JPG.
I got a gaping wound as group of users had managed to upload bunch of JPG images with CMYK profiles! As a programmer it would be far easier if there were command like convertweb or something that would just converted any image to PNG or JPG that just works in browsers.
Friday, June 22, 2012
Scala cast if possible when getting from Map
object MyAsDefaultTest extends App {
implicit def anyDefaultVal(theoption : Option[Any]) = { new { def asDefault[A](default: A) : A = try { default.getClass.cast(theoption.getOrElse(default)) } catch { case _ => default } } }
override def main(args: Array[String]) { val numbers = Map(1 -> 123, 2 -> 321.123, 3 -> "fail")
println(numbers.get(1).asDefault(-1) * 3) // Returns 123 println(numbers.get(2).asDefault(-1) * 3) // Returns -3 println(numbers.get(3).asDefault(-1) * 3) // Returns -3 println(numbers.get(999).asDefault(-1) * 3) // Returns -3
println(numbers.get(3).asDefault("") + "test") // Returns "failtest" println(numbers.get(2).asDefault(0.0) + 100) // Returns 421.123 }}Friday, January 13, 2012
iPad & iPhone targetting
/* iPad [portrait + landscape] */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
.selector-01 { margin: 10px; }
.selector-02 { margin: 10px; }
.selector-03 { margin: 10px; }
}
/* iPhone [portrait + landscape] */
@media only screen and (max-device-width: 480px) {
.selector-01 { margin: 10px; }
.selector-02 { margin: 10px; }
.selector-03 { margin: 10px; }
}
/* == iPad/iPhone [portrait + landscape] == */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px),
@media only screen and (max-device-width: 480px) {
.selector-01 { margin: 10px; }
.selector-02 { margin: 10px; }
.selector-03 { margin: 10px; }
}
Stolen from PreishablepressFriday, October 21, 2011
Sticky Footer & Variable Height - modern CSS
-- paste --Step 3: All we have to do now is to put our CSS and HTML code together. Fortunately we can use the
bodyelement as .Frame, so there is no need for an extradivtag or so.<!DOCTYPE HTML> <html> <head> <style type="text/css"> html, body { height: 100%; margin: 0pt; } .Frame { display: table; height: 100%; width: 100%; } .Row { display: table-row; } .Row.Expand { height: 100%; } </style> </head> <body class="Frame"> <header class="Row"><h1>Catchy header</h1></header> <section class="Row Expand"><h2>Awesome content</h2></section> <footer class="Row"><h3>Sticky footer</h3></footer> </body> </html>Note: Remember to include the html5shiv workaround in your page (and define appropriate CSS styles) if you want to use HTML5 tags in IE8 and below. Or simply use
divtags instead ofheader,sectionandfooter.A word on older browsers
The code above will work even with older versions of Firefox, Opera and Safari, so there is nothing to worry about here, but unfortunately Internet Explorer 7 and below don’t know anything about
display:tableordisplay:table-row, so we go the way of graceful degradation here.The first thing we have to to is, to prevent the margins of elements inside the row from being outside of it, by adding
overflow:hiddento the.Rowstyle.That gives us quite acceptable results, but the footer will always be outside of the window due to the 100% height of the
.Frameand the.Row. The solution is to setheight:100%in a way that all Internet Explorer versions below 8 won’t recognize. I’m using the (valid)html>/**/bodyCSS hack to accomplish this, but you might also use conditional comments if you feel better that way. However, here is the fixed CSS:.Frame { display: table; width: 100%; } html>/**/body .Frame { height: 100%; } .Row { display: table-row; overflow: hidden; } html>/**/body .Row.Expand { height: 100%; }I guess it shouldn’t be too complicated to create a sticky footer by adjusting the height of
.Row.Expandwith some little Javascript.